2.3. Assurer la compréhension de l’information même en l’absence de couleurs
L’information ne doit pas être véhiculée uniquement par la couleur.








5 commentaires
-
Bonjour,
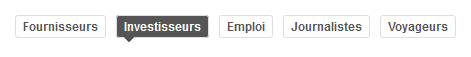
Je ne comprends pas pourquoi le 1er exemple d’onglets n’est pas accessible. On a une différence extrêmement marquée entre celui qui est sélectionné et les autres puisque les contraste sont inversés et très forts.La compréhension est qu’on ne doit pas véhiculer une info par la couleur mais qu’il faut distinguer la couleur du contraste. Même si je ne vois pas les couleurs je percevrai une nette différence.
Pourriez vous m’expliquer ? Merci beaucoup
-
Bonjour Raphaëlle,
En s’appuyant sur les tests mentionnés par le RGAA, une différence de couleur, même extrêmement marquée, ne permet pas de valider le critère 3.1 demandant de ne pas véhiculer l’information uniquement par un changement de couleur.
De plus, lors du passage en mode de contraste élevé de Windows (par exemple) les couleurs sont remplacées, et de ce fait, la différence entre un onglet actif ou non ne sera plus visible sans une indication visuelle (ici flèche vers le bas, cela peut aussi être une bordure d’épaisseur différente par exemple).Bien à vous,
Dominique
-
-
Dans les graphiques à plusieurs courbes, il faut utiliser des traits différents entre courbes et non pas seulement des couleurs différentes, ou grossir les traits.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Merci pour ces exemples précis.
Pourquoi avoir supprimé l’astuce du test en niveaux de gris ? Finalement pas une bonne idée ? Merci-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Gaby,
En fait, passer en niveaux de gris ne suffit pas pour vérifier que l’information n’est pas véhiculée par la couleur.
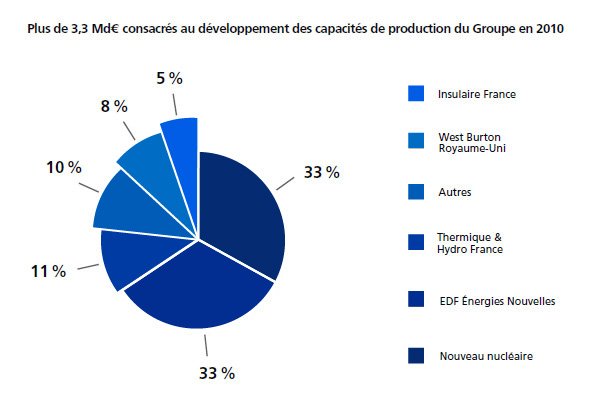
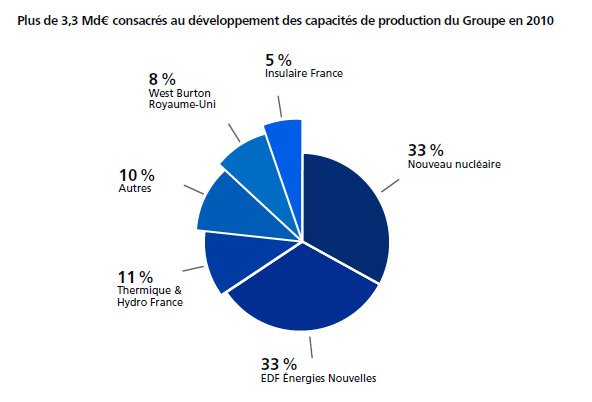
Par exemple, imaginons un camembert avec trois portions verte, bleue et rouge. En le passant en gris, on risque d’avoir trois gris différents et donc se dire que tout est ok.
Pourtant, une personne daltonienne ou malvoyante pourrait quand-même ne pas distinguer certaines combinaisons.
Nous avons donc supprimé cette astuce qui pourrait faire valider une mise en page qui n’était pas accessible.
-
