6.3. Prévoir un intitulé explicite pour chaque bouton de formulaire
Un intitulé explicite doit être prévu pour chaque bouton de formulaire.
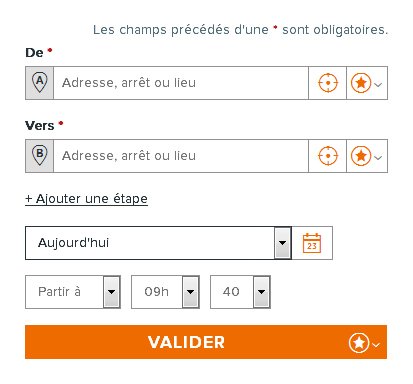
C’est-à-dire que la fonction du bouton doit être parfaitement compréhensible à la lecture du seul intitulé, même si ce dernier est lu en dehors de son contexte.
Les intitulés de boutons suivants sont donc à éviter :
- « OK ».
- « Valider ».
- « Confirmer ».
- Etc.
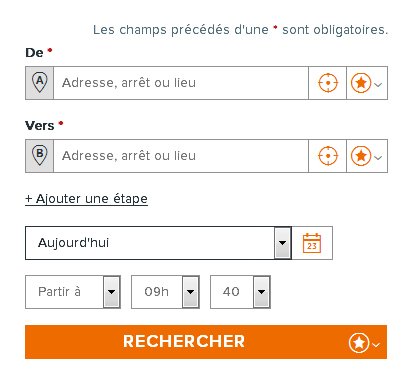
Ils sont par exemple à remplacer par :
- « S’inscrire ».
- « Passer à l’étape 2 ».
- « Confirmer le paiement ».
- Etc.


Remarque
S’il n’est pas envisageable de rendre explicites certains intitulés de boutons (manque de place sur la maquette ou boutons-images, par exemple), des solutions pourront être trouvées ultérieurement, en phase de développement.
Il s’agira toutefois de compromis : ces solutions seront toujours moins efficaces que l’optimisation directe de l’intitulé.