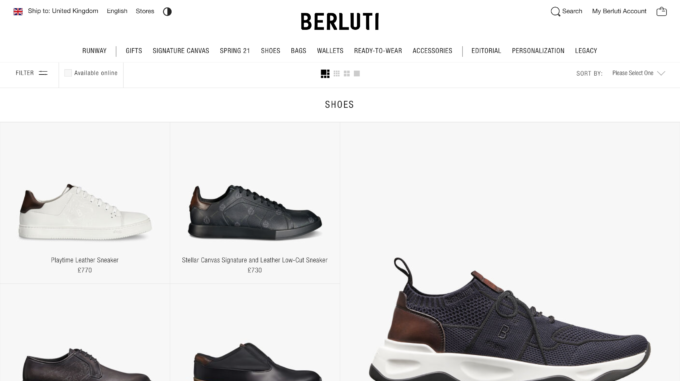
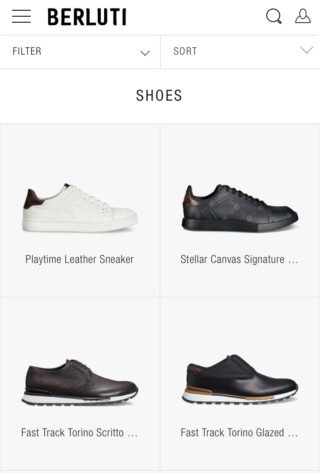
4.1. Always design the interface in a responsive way
All content and features must remain available on a screen that is 320px wide or wider, without any horizontal scroll bars.


Note
The horizontal scroll bar can be used to navigate through a data table.
Comments
Updates
- 15 September 2025
- Add note to data table
