7.6. Provide a method for controlling all animated content
A way to pause and restart animation must be provided for each animated content (scrolling, flashing, movement, etc.).
Note
You do not need to provide a progress bar or pause/play button for animations that last less than 5 seconds.
Tip
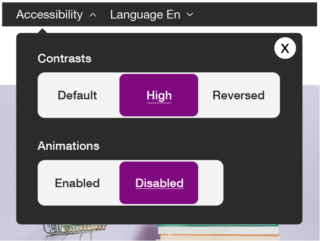
If the website offers a lot of moving content, a good accessibility practice is to provide a centralized system for deactivating and restarting all animations of the website at once.


2 comments
-
Ce commentaire a été publié il y a plus de 2 ans. Il se peut que son contenu ne soit plus d'actualité.
It’s really a great article. Looking forward to more content.
-
Ce commentaire a été publié il y a plus de 2 ans. Il se peut que son contenu ne soit plus d'actualité.
Hello,
Thank you for your message!
For your information, the content is updated according to the french accessibility standard.
Have a good day,
Romain
-
