6.2. Managing alternative text on SVG (Scalable Vector Graphics)
- Decorative/ambient
<svg>. - “Simple” informative
<svg>. - “Complex” informative
<svg>. <svg>links and buttons.
Warning
In Internet Explorer, <svg> tags receive keyboard focus by default.
To optimize keyboard navigation in that browser, the focusable="false" attribute must be added to each <svg> tag used to display an image.
Decorative/ambient <svg>
When an <svg> is simply decorative or ambient, add aria-hidden="true".

In the following HTML code, the <svg> simply enhances the label “Error Messages” (explicit by nature):
<h2> <svg aria-hidden="true" focusable="false">[…]</svg> Error Messages </h2>
Warning
A purely decorative or ambient <svg> tag must not have any title, aria-label, aria-labelledby and/or aria-describedby attributes.
Likewise, it must not have a <title> and/or <desc> elements.
“Simple” informative <svg>
A “simple” informative <svg> is an informative image that can be described by concise alternative text.
When an informative <svg> image is included in the HTML code:
- Add a
role="img"attribute to the<svg>tag. - Add an
aria-labelattribute to the<svg>tag and populate the attribute with information to make the image explicit.

In the example of HTML code below, the <svg> indicates that the text applies to a walking time and distance:
<p>
<svg role="img" aria-label="By walking: " focusable="false">
[...]
</svg>
<span>2 min</span>
<span>111 m</span>
</p>
Warning
Do not start the <svg> alternative text with “Image of […]”.
“Complex” informative <svg>
A “complex” informative <svg> is an informative image that requires a detailed description.
When a “complex” informative <svg> is added to the HTML code:
- Add a
role="img"attribute to the<svg>tag. - Add an
aria-labelattribute to the<svg>tag and populate this attribute with information to make the image explicit. - Propose a detailed description for the image directly below it.
- Finally, indicate in the
aria-labelattribute where this detailed description can be found.

In the example of HTML code below, <svg> indicates the function of the image and where to find its detailed description:
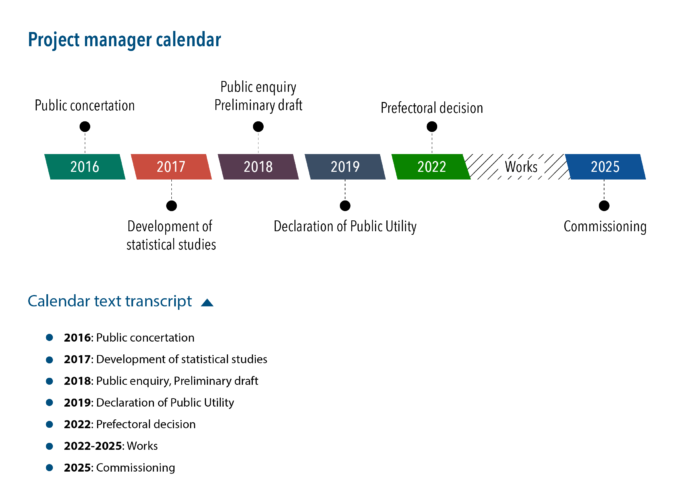
<h2>Project manager calendar</h2>
<svg role="img" aria-label="Project manager calendar (detailed description below)" focusable="false">
[...]
</svg>
<button aria-expanded="true">Calendar text transcript</button>
<div>
<ol>
<li><strong>2016:</strong> Public concertation.</li>
[...]
</ol>
</div>
Warning
Do not start the <svg> alternative text with “Image of […]”.
<svg> links and buttons
When a <svg> image alone (without a label), acting as a link or a button, is included in the HTML code:
- Add a
role="img"attribute to the<svg>tag. - Add an
aria-labelattribute to the<svg>tag and populate this attribute with information to make the link or button explicit.

In the following HTML code, the <svg> points to the homepage of a site:
<a href="/">
<svg role="img" aria-label="Homepage" focusable="false">
[...]
</svg>
</a>
Warning
Do not start the <svg> alternative text of a link or a button with “Link to […]” or “Button to […]”.
