Show / hide panels
Summary
- Principle.
- Core HTML base.
- ARIA roles, states and properties.
- Keyboard interactions.
- Expected behavior.
- Note.
Principle

Expand/collapse panels are dynamic components designed to optimize the display of content in limited spaces by means of an “expand/collapse” system.
They can be controlled by the user, usually by activating a button at the top of the panel.
This code is based on the “Disclosure (Show/Hide)” design pattern found in ARIA Authoring Practices Guide (APG) of the W3C.
The source code and implementation examples for this component are available in this guide.
Core HTML base
ARIA roles, states and properties
The aria-expanded attribute must be added to the button which controls the panel. Its value is must be dynamically set based upon the status of the associated expanded panel:
aria-expanded="true"when the associated panel is open.aria-expanded="false"when the associated panel is closed.
Keyboard interactions
Enter and Spacebar
When the keyboard focus is on the button, either of these keys will toggle the associated panel open or closed.
Expected behavior
- When the focus is on the button, the panel can be opened or closed using the Spacebar and Enter keys. To do so, listen to the
clickevent. - When the panel is closed, it must be hidden with
display: none;orvisibility: hidden;. - The value of the
aria-expandedattribute must be modified dynamically each time the state of the associated panel is updated.
Note
In the particular case where the action button is not located immediately before the HTML code of the associated expanded panel, it will be necessary to facilitate access to this panel:
- On button activation, the focus is automatically moved into the associated expanded panel:
- At the level of the first panel element, if it is interactive,
- otherwise, at the level of the panel container (adding the
tabindex="-1"attribute to make it focusable).
- When the focus is in the panel and comes out of it, it should be set:
- At the level of the button that enabled it to be opened, after tabbing back following the first interactive element in the panel.
- At the next interactive element located immediately after the button that opened it in the HTML code, after tabbing forward following the last interactive element in the panel.
- When the panel is opened, the Escape shortcut should be used to close it, repositioning the focus at the button.
- Associate the button with its panel via the
aria-controlsattribute:- The expanded panel must have an
idattribute filled in with a unique value. - The button must have an
aria-controlsattribute populated with the value of the associated expanded panel’sidattribute.
- The expanded panel must have an
Comments
Leave a Reply
Updates
- 27 October 2025
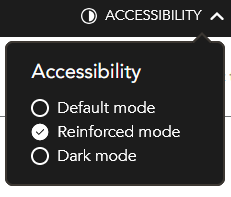
- Addition of an example image.
