6.6. Prévoir des messages d’erreur explicites et des suggestions de correction
Chaque fois qu’un formulaire est susceptible de renvoyer des erreurs, les éléments suivants doivent être prévus :
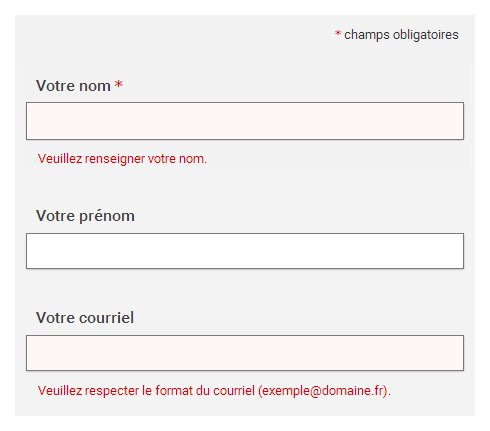
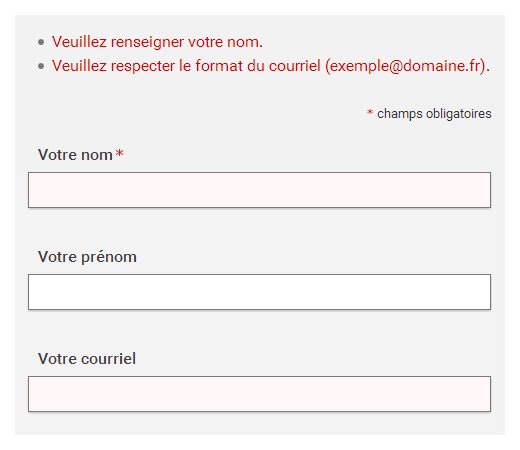
- Des messages d’erreur explicites.
- Des suggestions de correction, si nécessaire.
Les messages d’erreur doivent être explicites. C’est-à-dire qu’à la lecture du seul message d’erreur :
- Le champ concerné doit être identifiable.
- La cause de l’erreur doit être compréhensible.
- Des suggestions de correction doivent être prévues dès lors qu’une erreur est due à un format de saisie incorrect.


Attention
Les messages d’erreur ne doivent pas disparaître automatiquement.
Ces derniers doivent disparaître seulement sur action manuelle (croix de fermeture, affichage d’une nouvelle page, nouvel envoi du formulaire, etc.).
9 commentaires
-
Je me demandais s’il y avait des recommandations sur l’ordre de lecture des éléments lorsque le champ est en erreur.
Dans sa structure, l’erreur s’affiche le plus souvent en dessous du champ en erreur. Or, je demande s’il ne serais pas plus pertinent pour une personne qui navigue au lecteur d’écran d’être informé de l’erreur immédiatement. Soit, juste avant qu’on lui lise le label du champ en erreur.
Y’as t’il des recommandations ou des exigences RGAA à ce sujet ?
-
Bonjour Mickael,
C’est une bonne remarque, actuellement, le RGAA ne mentionne pas la position des messages d’erreur mais demande à ce qu’ils vérifient une de ces conditions (critère 11.10.6) :
- Le message d’erreur fournissant une instruction ou une indication du type de données et/ou de format obligatoires est visible et identifie le champ concerné ;
- Le champ dispose de l’attribut
aria-invalid="true".
En plus de cela, il sera demandé de placer les messages d’erreur directement dans la balise label ou de les relier à leur champ à l’aide de l’attribut
aria-describedby(voir fiche « 7.6. Intégrer les messages d’erreur et les suggestions de correction directement dans les balises label »). Ces deux méthodes permettront la vocalisation du message d’erreur au moment de la prise de focus dans le champ erroné par les lecteurs d’écran. Cela signifie que si le message se trouve en dessous du champ et qu’il est correctement relié à celui-ci, les utilisateurs de lecteurs d’écran seront informés de l’erreur directement au moment de la saisie. Le fait que le message soit positionné après le champ ne pose alors pas de problème d’ordre de lecture.Belle journée,
Margot
-
-
Petite question concernant la rédaction des messages d’erreurs.
Dans le cas ou un champ obligatoire n’as pas été remplis par l’utilisateur, le libellé de l’erreur peut-il être générique ?
exemple :
pour un champ nom et un champ de numéro de téléphone non remplit, est ce qu’un libellé sous chaque champ générique de type « ce champ est obligatoire » est-il accessible ?-
Bonjour Mickael,
Oui, c’est tout à fait possible d’avoir une erreur générique lorsqu’un champ n’a pas été rempli.
Cependant, le message d’erreur devra bien être lié à son champ pour être accessible, c’est-à-dire soit directement positionné dans la balise
labeldu champ, soit via l’utilisation des attributsaria-describedbyetid(voir la fiche AcceDe Web associée pour un exemple de code).Belle journée,
Romain
-
-
Merci pour ces précisions.
-
Bonjour,
Dans le cas où l’on affiche les erreurs directement en dessous des champs, chaque erreur doit-elle être considérée comme « message de statut » (point 7.5 du RGAA) ?
Cela implique l’ajout du role alert sur tous les messages.-
Bonjour Baptiste,
Cela va dépendre si les erreurs sont affichées dynamiquement sur la page ou si elles apparaissent lors d’un rechargement de page (après avoir actionné le bouton de soumission du formulaire par exemple).
Dans le cas où les erreurs sont affichées dynamiquement (lorsque le focus sort du champ et que l’erreur apparaît directement, ou lors d’une soumission de formulaire sans rechargement de page), ces erreurs sont bien à considérer comme des messages de statut. Le glossaire mentionne d’ailleurs bien ce cas (« Existence de message d’erreur ») dans la définition d’un message de statut.
Je pense que nous allons modifier cette fiche pour ajouter ce cas particulier qui devient de plus en plus fréquent dans les formulaires, merci pour cette remarque !
Bien à vous,
Romain
-
-
Bonjour, vos messages d’erreur ne me semblent pas accessibles puisqu’ils sont uniquement indiqués par la couleur
-
Bonjour Raphaelle,
Il n’y a pas de problème à utiliser de la couleur pour les messages d’erreur, tant que le message est présent, suffisamment contrasté et indique qu’une erreur est présente et doit être corrigée dans le champ. La couleur n’est donc pas l’unique façon de comprendre l’information, on pourrait s’en passer, le texte serait toujours présent.
Si en revanche, il n’y a pas de texte d’erreur mais simplement un changement de couleur sur le champ en erreur, alors effectivement seule la couleur permettrait de comprendre l’information, ce qui génèrerait un problème d’accessibilité.
Bien à toi,
Romain
-
