6.3. Prévoir un intitulé explicite pour chaque bouton de formulaire
Un intitulé explicite doit être prévu pour chaque bouton de formulaire.
C’est-à-dire que la fonction du bouton doit être parfaitement compréhensible à la lecture du seul intitulé, même si ce dernier est lu en dehors de son contexte.
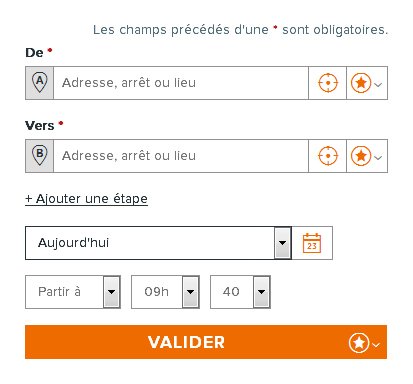
Les intitulés de boutons suivants sont donc à éviter :
- « OK ».
- « Valider ».
- « Confirmer ».
- Etc.
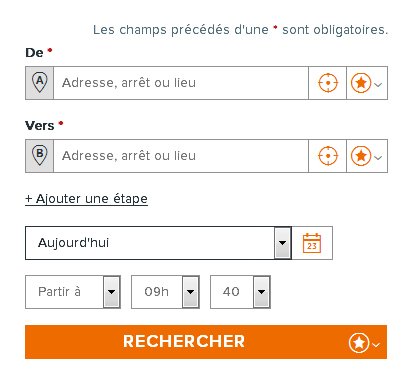
Ils sont par exemple à remplacer par :
- « S’inscrire ».
- « Passer à l’étape 2 ».
- « Confirmer le paiement ».
- Etc.


Remarque
S’il n’est pas envisageable de rendre explicites certains intitulés de boutons (manque de place sur la maquette ou boutons-images, par exemple), des solutions pourront être trouvées ultérieurement, en phase de développement.
Il s’agira toutefois de compromis : ces solutions seront toujours moins efficaces que l’optimisation directe de l’intitulé.

2 commentaires
-
Bonjour,
J’ai une question assez précise relative a des composants boutons dans un formulaire.
Quand on as une question avec une liste de choix possible a cocher (comme des boutons radios) mais que les choix ont été formulés visuellement sous formes de « card » (soit :un gros bloc avec du texte dedans que l’utilisateur doit cocher); Dans ce cas, sale lecteur d’écran annonce « bouton radio » est on conforme au RGAA ?
-
Bonjour Mickaël,
Ici, nous parlons de l’intitulé des boutons de soumissions de formulaire.
La vocalisation « bouton radios » n’est pas suffisante, la conformité des cases à cocher (choix multiple) ou des boutons radios (choix unique) passe par d’autres vérifications. Il faudra notamment vérifier la vocalisation de l’étiquette correspondante, son état et le fonctionnement en navigation clavier.
Vous pouvez vous appuyer sur les fiches suivantes pour les boutons radios :
- https://www.accede-web.com/notices/interface-riche/boutons-radio-personnalises-en-css/
- https://www.accede-web.com/notices/interface-riche/boutons-radio-personnalises-en-aria/
Si le système dont vous parlez propose plutôt des cases à cocher, voici les liens vers les fiches correspondantes :
- https://www.accede-web.com/notices/interface-riche/cases-a-cocher-personnalisees-en-css/
- https://www.accede-web.com/notices/interface-riche/cases-a-cocher-personnalisees-en-aria/
Bien à vous,
Dominique
-
