Fusionner les liens adjacents pointant vers la même page
Lorsque plusieurs liens pointant vers la même page sont accolés, il est recommandé de les fusionner dans une seule et même balise <a>.

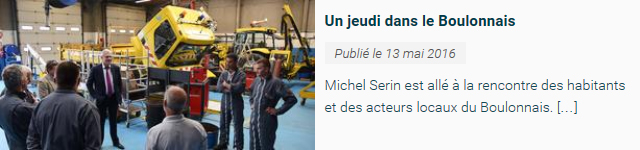
Voici par exemple une intégration non recommandée d’une image, d’un titre, d’une date et d’un texte introductif adjacents servant de lien vers le détail d’une actualité :
<a href="…"> <img src="boulonnais.jpg" alt="Un jeudi dans le Boulonnais" /> </a> <h2><a href="…">Un jeudi dans le Boulonnais</a></h2> <p class="date"> <a href="…">Publié le 13 mai 2016</a> </p> <p class="intro"> <a href="…">Michel Serin est allé à la rencontre des habitants et des acteurs locaux du Boulonnais. […]</a> </p>
Une intégration davantage accessible serait la suivante :
<a href="…"> <img src="boulonnais.png" alt="" /> <h2>Un jeudi dans le Boulonnais</h2> <p class="date">Publié le 13 mai 2016</p> <p class="intro">Michel Serin est allé à la rencontre des habitants et des acteurs locaux du Boulonnais. […]</p> </a>
Remarque
Cette recommandation est également à appliquer sur les <button>.

Voici par exemple une intégration non recommandée d’une icône et d’un texte adjacents servant de boutons d’ajout aux favoris :
<button> <img src="favoris.png" alt="Ajouter à mes favoris" /> </button> <button>Ajouter à mes favoris</button>
Une intégration davantage accessible serait la suivante :
<button> <img src="favoris.png" alt="" /> Ajouter à mes favoris </button>
Astuce
Il est aussi possible de placer le lien sur un seul élément, puis d’étendre la zone de clic via les CSS afin de permettre à la souris d’activer le lien en cliquant n’importe où sur l’actualité.
Exemple :
<div class="block"> <img src="boulonnais.png" alt="" /> <h2><a href="...">Un jeudi dans le Boulonnais</a></h2> <p class="date">Publié le 13 mai 2016</p> <p class="intro">Michel Serin est allé à la rencontre des habitants et des acteurs locaux du Boulonnais. […]</p> </div>
Code CSS associé :
.block a[href]::after {
content: "";
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
Lors de l’utilisation de cette technique, s’assurer que l’élément qui porte le lien est suffisamment explicite, sinon le compléter avec l’utilisation de l’attribut aria-label ou title.
5 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
C’est noté !
Merci beaucoup !
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Tout d’abord, merci pour ces notices car elles me sont d’une grande aide.
Pouvez-vous m’indiquer si ma façon d’intégrer est correcte ou s’il vaut mieux que j’englobe tout mon contenu dans une balise
<a>tel que vous l’avez montré dans votre exemple ? Car je crains des répétitions pour les lecteurs d’écran.Voici le code en question :
<a href="https://www.monsite.com"></a> <strong>Monsieur DUPONT</strong> Directeur du pôle Sécurité « La sécurité avant tout » <a href="https://www.monsite.com" title="Monsieur DUPONT (voir le témoignage)" >Voir le témoignage</a>Pensez-vous qu’il serait utile que j’intègre également (ou en remplacement de «
TITLE» un attributARIA-LABEL? (Le site doit être conforme RGAA)
(Je précise que j’ai lu la fiche 5.2 mais que j’ai toujours un doute sur le mieux à faire)Merci !
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Merci pour votre commentaire, nous sommes ravis de voir que les notices AcceDe Web vous sont utiles.
L’idéal serait de pouvoir englober l’ensemble dans un seul et unique lien qui serait alors « Monsieur DUPONT Directeur du pôle Sécurité « La sécurité avant tout » Voir le témoignage ».
Cela est parfaitement possible et conforme, et cela évitera l’usage dutitleou d’aria-labelSi toutefois, vous n’aviez pas la possibilité et que le lien doit être placé seulement sur « Voir le témoignage ». L’idéal est effectivement d’utiliser
titleouaria-labeldans lequel vous pourriez écrire « Voir le témoignage : Monsieur DUPONT ».Il faut utiliser soit
titlesoitaria-label, éviter les deux car il peut y avoir un risque de redite. Les deux solutions sont conformes RGAA, toutefoisaria-labelest bien mieux supporté par les lecteurs d’écran, nous vous recommandons donc cette solution.Enfin, j’ai peur que « Voir le témoignage : Monsieur DUPONT » ne soit pas suffisamment explicite, le nom de la personne ne permet pas vraiment de connaître le contenu de l’interview. L’idéal serait donc « Voir le témoignage : Monsieur DUPONT, directeur du pôle Sécurité « La sécurité avant tout ».
Et par conséquent, nous en revenons à ma recommandation initiale : englober directement tout le texte visible dans le lien, ce qui donnerait :
<a href="https://www.monsite.com"> <strong>Monsieur DUPONT</strong> Directeur du pôle Sécurité « La sécurité avant tout » Voir le témoignage </a>-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Merci infiniment pour votre réponse (rapide d’ailleurs !).
Le copier/coller du code que j’ai fourni n’a pas l’air d’avoir bien fonctionné (il manque des bouts de balise) mais j’ai globalement compris la démarche.
Dans la note 5.2, il est indiqué de mettre la reprise de l’intitulé de l’action à la fin, mais dans votre exemple, il est au début. Est-ce que cela change beaucoup de choses ?
Merci encore !
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
C’est bien remarqué !
Effectivement, jusque là nous recommandions de positionner la partie la plus explicite du texte à la fin de l’étiquette.Toutefois, les normes ont évolué et précisent désormais de faire le contraire : mettre la partie visible puis ajouter le complément d’information.
Nous avons prévu de mettre à jour nos notices dans ce sens.Il faut comprendre qu’en renseignant par exemple
aria-label="Voir le témoignage Monsieur DUPONT", les aides techniques disposeront d’un lien qui sera « Voir le témoignage Monsieur DUPONT ». La partie visible « Voir le témoignage » sera elle totalement ignorée.
L’objectif est donc notamment et par exemple de permettre :- Aux utilisateurs malvoyants qui se servent d’une synthèse vocale et regardent l’écran en même temps d’avoir d’abord une vocalisation de la partie visible puis du complément
- Aux personnes utilisant de la reconnaissance vocale pour piloter l’ordinateur de pouvoir demander à leurs aides techniques d’activer le lien « Voir le témoignage » (car c’est le texte qu’ils voient). L’aide technique sera plus efficace pour retrouver ce lien (ou lister tous les liens « Voir le témoignage ») car le contenu d’
aria-labelsera parfaitement identique.
Sébastien.
-
-
Ajouter un commentaire
Mises à jour
- 20/08/2024
- Ajout de la technique pour étendre la zone de clic.
